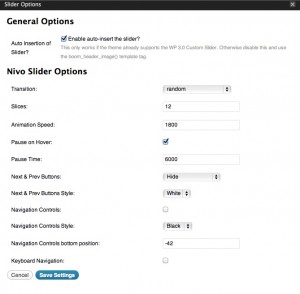
The above header image is currently being slid about with the Header Image Slider plug-in. This is a set and go option with the Twenty Eleven theme so no need to hack around in the header.php file. It is currently running on the random option which will show the various slides and fades available.
plugin
Cimy Header Image Rotator and the Twenty Eleven theme
Here we are with the all new WordPress 3.2 and the Twenty Eleven theme. One difference being that the header images should now be 1000 X 288 pixels. Apart from that you can still insert your Cimy Header Image Rotator plug-in code into the header.php file as detailed for the Twenty Ten theme (with the proviso regarding child themes of course).
// Houston, we have a new header image!
echo get_the_post_thumbnail( $post->ID, 'post-thumbnail' );
else : ?>
Insert your code here
<?php endif; // end check for featured image or standard header ?>
But it is probably time for a change so I am no longer using the Cimy Header Image Rotator plug-in…hence the lack of image rotation 😉
Update: The Header Image Slider plugin is now being tested.
Cimy Header Image Rotator and the Twenty Ten Theme
Update Note: This piece referred to older versions of WordPress and Cimy Header plugin. With the arrival of WordPress 3.1 and version 4 of the Cimy Header plugin some of the details have changed but the basic idea will still work 😉 You are looking for:
// Houston, we have a new header image! echo get_the_post_thumbnail( $post->ID ); elseif ( get_header_image() ) : ?>Insert your amendments here
<?php endif; ?> </div><!-- #branding -->
This was the original post:
With the recent arrival of the very wonderful WordPress 3 comes a neat new default theme called Twenty Ten which you are now looking at. Within the theme’s clean and simple layout there are plenty of options for tweaking for that individual touch. I had added an image to the header (and other featured images to head individual pages) but after snapping some passing clouds (get it?) and the occasional [wikipop]paraglider[/wikipop] while sunbathing, I wanted the header image to cycle through several images (as above)…
[Note: If you only want to rotate through the images supplied with the theme try the Twenty Ten Header Rotator plug in]
Enter the Cimy Header Image Rotator plug in which looked like it was up to the job but needed some simple tweaking to fit in with the Twenty Ten theme. This is what I did…
Once the plugin is installed and activated you need to create a folder as detailed in the documentation. In the WordPress Settings section you can adjust the speed of image change and the duration of the fade etc. Set the width and height to the theme’s default 940 x 198.
In the Appearance section select the Editor and then click Header from the list on the right. It may be a good idea to select all the contents of header.php, copy it and save it in a text document somewhere safe. Then when it all gets screwed up you can put the original code back 😉
The given code to insert is:
<div id="cimy_div_id">Loading images...</div>
<style type="text/css">
#cimy_div_id {
margin: 1em auto;
border: 1px solid #000000;
width: 400px;
height: 200px;
}
</style>
<noscript>
<div id="cimy_div_id_nojs">
<img id="cimy_img_id" src="" alt="" />
</div>
</noscript>
which we want to insert into the header code to replace:
<img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" alt="" />
which can be found between an
else : ?>
and a
<?php endif; ?>
towards the bottom.
My code ended up looking like:
<div id="cimy_div_id">
<noscript>
<img id="cimy_img_id" src="http://yourDomain.com/somePicture.jpg" alt="" />
</noscript>
</div>
<style type="text/css">
#cimy_div_id {
clear: both;
border-top: 4px solid #000;
border-bottom: 1px solid #000;
width: 940px;
height: 198px;
}
</style>Which amounted to removing the Loading images text, moving the NoScript bit up to the top – this kicks in if the visitor does not have JavaScript enabled so provide a link to some image that will load for them, and editing the Style section thus…
The rotating images will probably align with the right hand column in the theme and hang off the page to the right – the clear: both; will bring them back onto the page. The border top and bottom keeps the look the same as the standard Twenty Ten theme image and ties in with the menu under the image. The width and height are corrected to the theme’s default values.
And that was that.
Update: This will all be broken when you update to the new versions of WordPress / Twenty Ten Theme – like what I just did :-/
I have moved the whole thing into a child theme so as to avoid further breakages.