I was interested to read Kev Quirk’s plugins article as I had found his introduction to the IndieWeb thing very helpful.
I currently have 18 active plugins – which is probably far too many. So this is as much an exercise for me to consider which can be deactivated as it is information for anyone else; but in the tangled mess that this blog has become over the years it is hard to say which are still actually needed.
Akismet Anti-Spam which did a great job of filtering out spam comments. But as I now have a JetPack account I probably do not need this plug in. And as I have turned off the ability to comment I probably do not need this plugin.
Background Update Tester Checked the site to ensure it was set up correctly for automated updates. I can probably deactivate this one too as it has not been updated in five years and is probably no longer required.
Classic Editor Restores the classic WordPress editor replacing the new blocky Gutenberg editor when required for IndieWeb stuff.
Hotfix Provided quick fixes for individual WordPress bugs between updates. Can probably be deactivated as I do do the updates regularly as required.
IndieWeb Adds IndieWeb functionality – whatever that is :-/
Insert Headers and Footers Not sure what I was using this one for as I do not do the Google Analytics or Facebook linkage things. Possibly deactivate.
Jetpack adds a lot of goodness to the site – security, backups, image optimisation etc.
Microformats 2 More IndieWeb stuff. Not sure it is required as I have switched to an IndieWeb friendly theme anyway.
Page Links To Provides simple links out of the WordPress site. Could probably deactivate this as I am moving link outs to the sidebar widgets.
PHP code widget Allows you to add PHP code to the site – not sure what I was doing with this.
Post Kinds More IndieWeb stuff doing something or other.
Preserve Code Formatting Displays code as text so it does not get used as code by the site.
Simple Lightbox Presents pictures in a neat way. I need to configure this to do more.
Tumult Hype Animations Player for animations created in Tumult’s Hype editor. I should try and use this more.
VaultPress Backup system which is now part of JetPack so this one can probably go too.
WP Super Cache Helps to speed up the presentation of site.
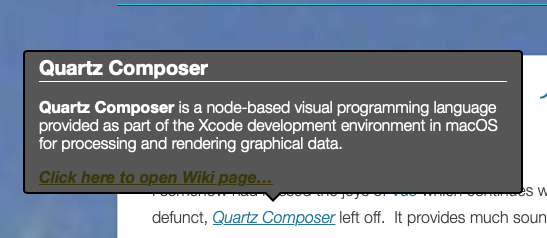
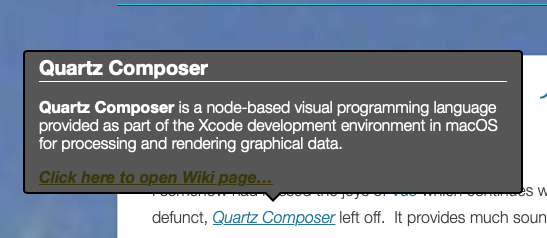
Wiki Tooltip Makes the little window that pops up when you move over a link to Wikipedia (or whatever you have set it to respond to).

WP-DBManager Helps to keep the tangled sprawling mess that is this blog’s database in some kind of order.
So apparently most of my plugins can go and I should just stick with the half dozen or so that are actually required/doing something.
Tomorrow: What is all that crap in the menu bar? As we have not had one of those for a while.
Yadit #100DaysToOffload